We can create a pattern and register it in the functions.php file or create a separate pattern file and place it under the patterns theme’s folder e.g. patterns/name-of-pattern.php. However, it is not clear which method is better. In this post we will explore both methods and leave it up to you to decide.
This is an example from Anne McCarthy’s pattern file, where we use the PHP registration method. We need to insert this script into our functions.php file in order to register the pattern.
function register_block_patterns() {
if ( class_exists( 'WP_Block_Patterns_Registry' ) ) {
$content = '<!-- wp:cover {"dimRatio":70,"customGradient":"linear-gradient(135deg,rgb(255,255,255) 20%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) 60%,rgb(251,105,98) 80%,rgb(253,253,253) 80%)","isDark":false,"align":"full","lock":{"remove":false,"move":true}} -->
<div class="wp-block-cover alignfull is-light"><span aria-hidden="true" class="has-background-dim-70 wp-block-cover__gradient-background has-background-dim has-background-gradient" style="background:linear-gradient(135deg,rgb(255,255,255) 20%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) 60%,rgb(251,105,98) 80%,rgb(253,253,253) 80%)"></span><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center","style":{"typography":{"lineHeight":"1.2"}},"textColor":"grey","lock":{"remove":true,"move":true}} -->
<h2 class="has-text-align-center has-grey-color has-text-color" id="book-your-next-adventure" style="line-height:1.2">Book your next adventure</h2>
<!-- /wp:heading -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center","orientation":"horizontal"},"lock":{"remove":true,"move":false}} -->
<div class="wp-block-buttons"><!-- wp:button {"textColor":"white","style":{"border":{"radius":"10px"}},"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color" href="#0" style="border-radius:10px">Find yours</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- wp:paragraph {"align":"center","style":{"typography":{"fontStyle":"italic","fontWeight":"200"}},"textColor":"grey","lock":{"remove":false,"move":true}} -->
<p class="has-text-align-center has-grey-color has-text-color" style="font-style:italic;font-weight:200">Create moments you will remember forever</p>
<!-- /wp:paragraph -->
<!-- /wp:cover -->';
register_block_pattern(
'custompattern/call-to-action-adventure',
array(
'title' => __( 'Call to Adventure', 'textdomain' ),
'description' => _x( 'A call to adventure.', 'Block pattern description', 'textdomain' ),
'content' => trim($content),
'categories' => array( 'buttons' ),
'keywords' => array( 'cta' ),
'viewportWidth' => 1400,
'blockTypes' => array( 'core/buttons' ),
)
);
}
}
add_action( 'init', 'register_block_patterns' );
However, we can add and register the same block above directly into the theme’s patterns folder by creating a separate PHP file for it. In this example I convert the above script, name it cta-call-to-adventure.php, and place it under theme’s patterns/ folder.
<?php
/**
* Title: Call to Adventure
* Slug: avant-garde/call-to-adventure
* Categories: buttons
*/
?>
<!-- wp:cover {"dimRatio":70,"customGradient":"linear-gradient(135deg,rgb(255,255,255) 20%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) 60%,rgb(251,105,98) 80%,rgb(253,253,253) 80%)","isDark":false,"align":"full","lock":{"remove":false,"move":true}} -->
<div class="wp-block-cover alignfull is-light"><span aria-hidden="true" class="has-background-dim-70 wp-block-cover__gradient-background has-background-dim has-background-gradient" style="background:linear-gradient(135deg,rgb(255,255,255) 20%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) 60%,rgb(251,105,98) 80%,rgb(253,253,253) 80%)"></span><div class="wp-block-cover__inner-container"><!-- wp:heading {"textAlign":"center","style":{"typography":{"lineHeight":"1.2"}},"textColor":"grey","lock":{"remove":true,"move":true}} -->
<h2 class="has-text-align-center has-grey-color has-text-color" id="book-your-next-adventure" style="line-height:1.2">Book your next adventure</h2>
<!-- /wp:heading -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center","orientation":"horizontal"},"lock":{"remove":true,"move":false}} -->
<div class="wp-block-buttons"><!-- wp:button {"textColor":"white","style":{"border":{"radius":"10px"}},"className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-white-color has-text-color" href="#0" style="border-radius:10px">Find yours</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- wp:paragraph {"align":"center","style":{"typography":{"fontStyle":"italic","fontWeight":"200"}},"textColor":"grey","lock":{"remove":false,"move":true}} -->
<p class="has-text-align-center has-grey-color has-text-color" style="font-style:italic;font-weight:200">Create moments you will remember forever</p>
<!-- /wp:paragraph -->
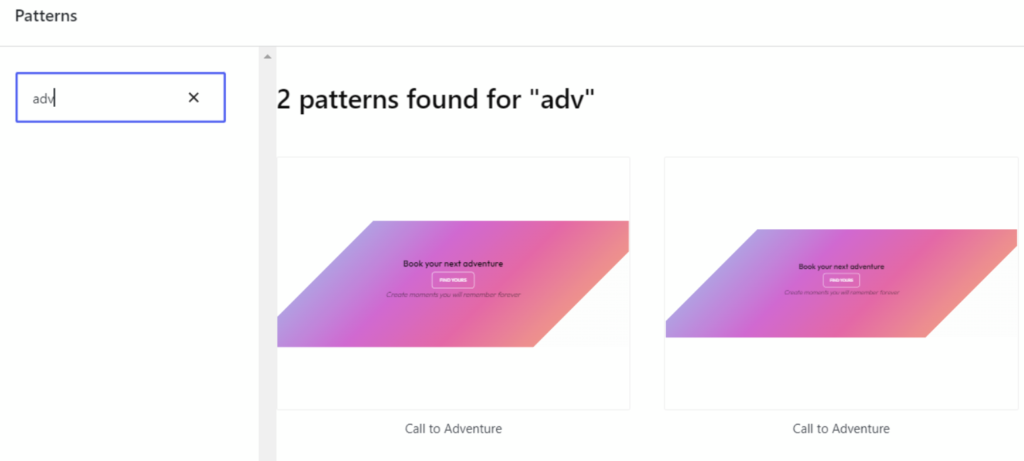
<!-- /wp:cover -->To use the resulted pattern block. Navigate to the block inserter-> Select Pattern tab-> Explore, and then search for “Call to adventure” pattern. You will see that both ways deliver the same result.

But what’s the difference between the two methods, and how do you choose one way over the other? This discussion suggests that it is better to use the /patterns folder method as it is easier. In fact, if you are a theme builder, you should choose this way. However, the resulting patterns will only be available in WordPress 6.0 and above.
On the other hand, the functions.php registration method is preferable if you are creating and distributing plugins for patterns. This video tutorial by Daisy Olsen will show you the necessary steps to create such a patterns plugin. Alternatively, you can read the textual guidelines in this handbook for a deeper explanation on the topic.
What do you think? What is your choice of method for adding patterns to your site?
Leave a Reply